Navigation menu and Drop down menu create कैसे करे वर्डप्रेस में, जो व्यक्ति ब्लॉग्गिंग करता है और वर्डप्रेस का उपयोग करता है। आज मैं उन सभी के लिए बहुत ही गजब की जानकारी लेकर आया हूँ। जिसे पढ़ने के बाद आप बहुत ही आसानी से अपने ब्लॉग में navigation menu और भी कई तरह के menu create करना सीख जायेंगे।
वास्तव में WordPress का उपयोग करना बहुत ही आसान है और wordpress में navigation menu and drop down menu ceate करना उससे भी कई गुना आसान व सरल है।
तो चलिए step by step शुरु करते हैं।….
Contents
- 1 WordPress में navigation menu create कैसे करे।
- 2 WordPress में category create कैसे करे
- 3 Navigation menu में categories/pages/Posts and custom links add कैसे करें।
- 4 WordPress में Drop down menu create व remove कैसे करे।
- 5 Navigation menu में menu item को edit व remove कैसे करें।
- 6 Navigation menu के लिए location कैसे चुने।
- 7 Menus items को footer and sidebar में add कैसे करे

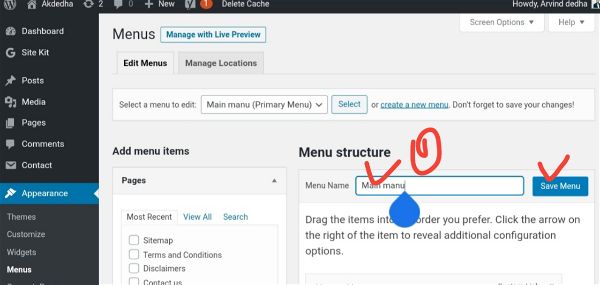
Navigation menu create करने के लिए सबसे पहले आपको menu को एक नाम देना होगा। इसका पूरा process नीचे बताया गया है step by step आगे पढें और इन सभी steps को follow करें।

Navigation menu बनाने के लिए wordpress dashboard >> Appearance >> Menu >> create a new menu पर click करें। अब यहाँ पर आपको menu का एक नाम देना है जैसे (main menu)
और create menu पर click करना है।
WordPress में category create कैसे करे

WordPress में Category create करना बहुत ही आसान व सरल है। Category बनाने के लिए Dashboard >> Posts >> Category पर click करके Name में category name देना है और slug में category नाम ही type कर देना है और उसके बाद add new category पर click करना है आपकी category create हो जायेगी।
Navigation menu में category, pages, posts and custom links add करने के लिए Appearance >> Menu >> add menu items में category, post या pages पर click करें। View all पर click करने के बाद check mark करें। और add to menu पर click करें। menu में items add करने के बाद आप ड्रेग and ड्रॉप करके items के order को set कर सकते है।



इसी तरह custom link add करने के लिए custom link पर click करने के बाद URL में किसी भी page का URL copy करके paste करें और link text में उस URL का नाम डाले। जैसे – home पर click करने के बाद website के homa Page पर आ जाते है dheek वैसे ही URL में website का main URL डाले और link text में home type कर दे आपका custom URL add हो जायेगा।

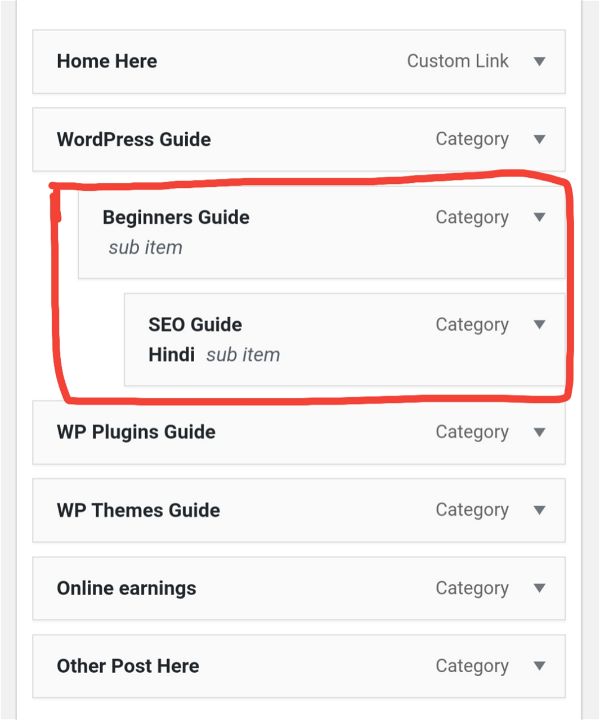
Drop down menu को sub-menu भी कहते है। Drop down menu बनाने के लिए एक menu item को दूसरे menu item के right side में dreg करके रखे। जैसा की image में दिखाया गया है। Remove करने के लिए वापस वही पर लाकर छोड़ दे।

Navigation menu item को edit व remove करना बहुत ही आसान व सरल है। Menu item को edit करने के लिए menu item पर click करके उसे edit कर सकते है और remove करने के लिए remove पर click करके remove कर सकते है आप ये सब image में देख सकते है। और उपयोग कर सकते है।

Navigation menu की location set करने के लिए यह wordpress की theme पर depend करता है की उस theme में यह option है या नही, ज्यादातर themes में एक ही options होते है primary menu का, जैसे की मेरी theme generate press है। इसमें भी एक ही options है। Menu की location set करने के लिए primary menu पर tik करके save पर click कर दीजिये। जैसा image में दिखाया गया है।
Menus item को footer and sidebar में add करने के लिए अपने themes में widgest में जाकर check करें की वहाँ पर navigation menu, footer menu and sidebar menu के options है या नही, अगर वहाँ पर ये सभी options दे रखे है तो आप बहुत आसानी से menu item को footer and sidebar में add कर सकते है।

menu item को footer and sidebar में add करने के लिए Appearance >> widgest पर click करके
Navigation menu को ड्रेग and drop करके footer या sidebar में छोड़ दे। अब यहाँ पर एक widgest open होगा इसमें title डाले और menu select करें। आप image का भी उपयोग कर सकते है
यह भी पढ़े।