Website/Blog verify kaise kare google search console me, अगर आप एक Blogger है तो यह जानकारी आपके लिए बहुत ही ज्यादा महत्वपूर्ण होने वाली है क्योंकि आज मैं आपको Google search console me website/Blog ko verify kaise kare, इसके बारे में details में step by step बताने वाला हूँ।

अगर आप अपनी website को अच्छे से run करना चाहते है अपनी website की performance पर नजर रखना चाहते है तो आपको अपनी website/Blog को google search console में पहले add/submit और फिर verify करना ही पड़ेगा।
Website/Blog verify करने के लिए Google आपको 5 method देगा, इन 5 method में से किसी भी एक method के साथ आप अपनी website को verify कर सकते है
आज मैं आपको html tag के जरिये blogger और wordpress दोनों में बनी website को verify करना बताऊँगा। WordPress users के लिए website verify करना बहुत ही सरल है। और Bloggers के लिए wordpress user के मुकाबले थोड़ा मुश्किल है।
तो चलिए शुरु करते है।….
Contents
Google search console me website/Blog ko Submit/add kaise kare
Google search console me website/Blog ko Submit/add करने के लिए आपको Google search console में account create करने की जरूरत नही है आप किसी भी email I’d से google search console को use कर सकते है। बस Google में आपकी email I’d login होनी चाहिए। उसके बाद आपको अपनी website google search console में submit/Add करनी होगी और google को बताना होगा कि आप ही इस website के ओनर है और अपनी website verify करानी होगी तभी आप google search console को अपनी website के लिए use कर पायेंगे।

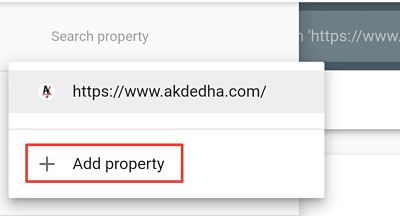
Google search console में अपनी website submit/Add करने के लिए सबसे उपर left side corner three line option >> Add property पर click करना है।

इसके बाद आपके सामने एक new window open होगी जैसा उपर image में दिखाया गया है अब यहाँ पर आपको URL prefix में अपनी website का पूरा URL डालना है जैसे मेरी website का पूरा URL है।
https://www.akdedha.com
Continue पर click करें और आगे बढे। अगले चरण में भी आपके सामने एक न्यू विंडो ओपन होगी। यहाँ पर आपको अपनी website verify करनी होगी google को आपको बताना होगा कि इस website के असली मालिक आप ही है।
Google search console me website/Blog ko verify kaise kare (3 ways)
Website/Blog verify करने के आम तौर पर तीन ही तरीके है जिनके बारे में विस्तार से नीचे बताया गया है। आप अपनी website को google search console में verify करने के लिए इन तीन तरीको का उपयोग कर सकते है।
Yoast SEO के दुआरा website को google search console में verify करना

Ownership verify करने के लिए Google आपको 5 method देगा, इन 5 method में से किसी भी एक method के साथ आप अपनी website को verify कर सकते है
आज मैं आपको html tag के जरिये website/Blog को verify करना बताऊँगा।

Ownership verify करने के लिए सबसे पहले आपको html tag को copy करना है जैसा की उपर image में दिखाया गया है। उसके बाद wordpress dashboard >> Yoast SEO >> General >> webmaster tools >> google verification code, में code paste करना है। और save पर click कर देना है। उसके बाद google search console में जाकर verify पर click करना है। यदि आपने code सही जगह paste किया है तो आपके सामने successful का msg आ जायेगा।
Without plugin के अपनी website/Blog को google search console में verify करना
Bloggers के लिए Ownership verify करना wordpress के मुकाबले थोड़ा मुश्किल है Ownership verify करने के लिए सबसे पहले आपको html tag को copy करना है और अपनी theme editor >> header.php >> <head> इसके नीचे html tag को paste करना है और save पर click कर देना है। जैसा उपर image में दिखाया गया है। उसके बाद search console में जाकर verify पर click करना है।
यदि आप Yoast SEO plugin का उपयोग नही करते है तो जो मैंने bloggers के लिए बताया है same आप wordpress के लिए भी ऐसे ही theme editor में जाकर ownership verify कर सकते है। इस methods का उपयोग आप WordPress और blogger में बनी दोनों websites के लिए कर सकते है।
Plugin के दुआरा website/Blog को google search console में verify करना
अगर आप एक WordPress user है तो आपके लिए website/Blog को google search console में verify करना बहुत ही आसान है। यदि आप wordpress में yoast seo plugin का उपयोग नही करते है तो आप website को verify करने के लिए इस methods का उपयोग कर सकते है।
Ownership verify करने के लिए सबसे पहले आपको एक plugin install करना होगा जिसका नाम है। Insert headers and footers
Plugin install करने के बाद आपको html tag को copy करना है और wordpress dashboard >> Setting >> Insert headers and footer पर click करके Scripts in header वाले box में copy किया हुआ html tag paste कर देना है। उसके बाद google search console में जाकर verify पर click कर देना है आपकी website/Blog verify हो जायेगी।
महत्वपूर्ण संदेश :- अगर यह लेख आपको पसंद आया हो और आपकी इस लेख से सहायता हुई हो। तो इसे share करना ना भूलें। और comment के माध्यम से अपनी राय जरूर बताएं।
यह भी पढें।